
はじめに:まずは“目的の整理”から始めよう
「ホームページを作ろう」と思ったとき、多くの方がまず制作会社に連絡します。でも、その前に少しだけ準備しておくことで、完成後の満足度が大きく変わります。
何を伝えるべきか、何を決めておくべきか。
今回は、ホームページ制作を依頼する前に確認しておくと安心な 10のポイント をご紹介します。
「準備」といっても難しいものではなく、頭の中を整理するためのヒント集です。ぜひ参考にしてみてください。
1. ホームページの目的を明確にする
どんなにおしゃれなホームページでも、「何のために作るのか?」がはっきりしていないと、期待する効果は得られません。
よくある目的の例
- お問い合わせを増やしたい(集客)
- 自社やサービスの信頼度を上げたい(ブランディング)
- 名刺代わりに情報を掲載したい(紹介)
- 採用活動に活用したい(求人)
- 商品やサービスをネット販売したい(EC)
- 既存顧客とのつながりを深めたい(ファン化)
1つに絞らなくても構いませんが、優先順位はつけておきましょう。
目的が決まると、必要な構成や表現が見えてくる
たとえば、「集客」が目的ならSEOや導線設計が重要になりますし、「求人」が目的なら社内の雰囲気や働く人の声があると効果的です。
目的が曖昧なまま進めてしまうと、完成後に「なんか違う…」ということになりがちなので、ここは丁寧に考えておきましょう。
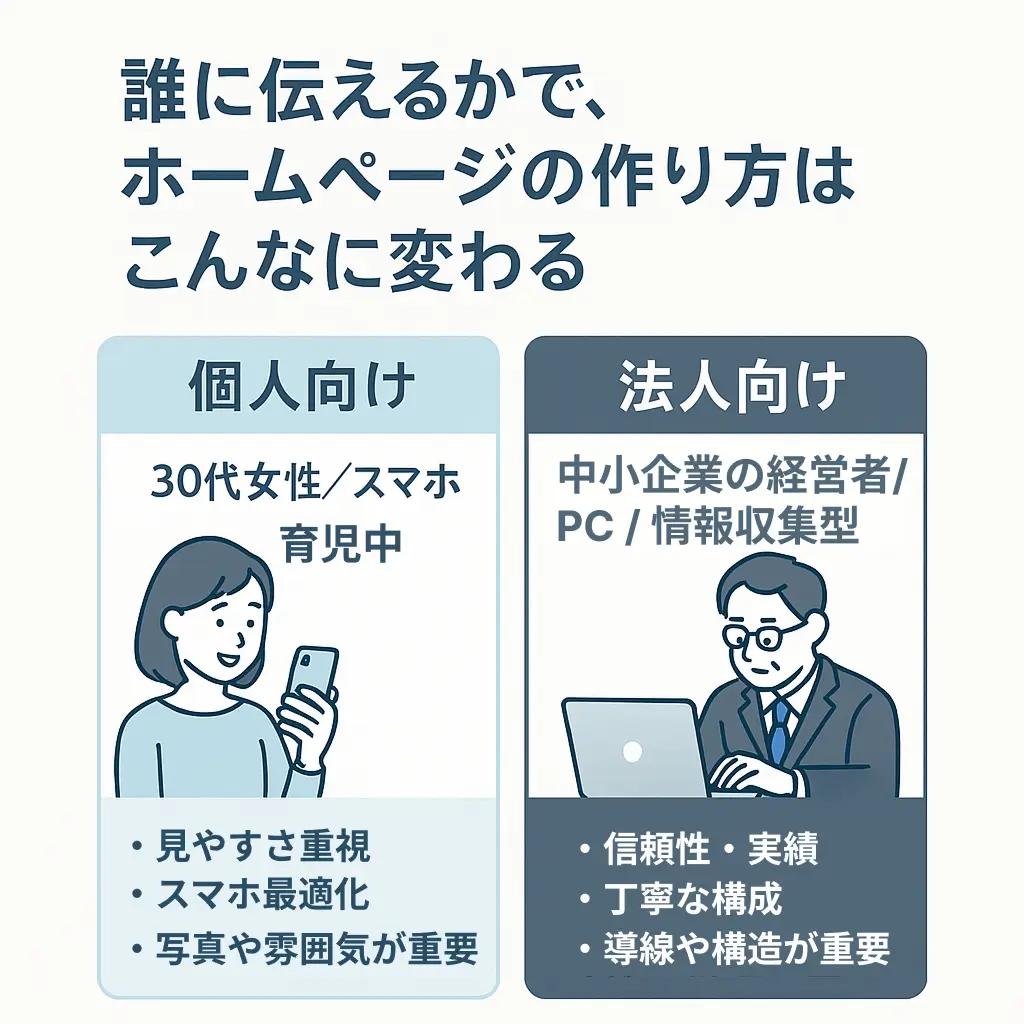
2. ターゲット(誰に向けて作るのか)を明確にする

ホームページは「誰が見るか」で設計が大きく変わります。
万人に受けるサイトよりも、明確なターゲットに刺さるサイトの方が効果は高くなります。
ターゲットの設定項目(個人向けの場合)
- 性別・年齢
- ライフスタイル(仕事、家庭、趣味など)
- よく使うデバイス(スマホ?パソコン?)
- 抱えている悩みや目的
- サービスを使うタイミング
たとえば「共働きの30代夫婦向け」であれば、「スマホでスキマ時間に閲覧」という前提で設計することになります。
ターゲットの設定項目(法人向けの場合)
- 業界・業種
- 規模(個人・中小・大企業)
- 担当者の役職(経営者?広報?現場責任者?)
- 課題やニーズ(業務効率化?採用強化?DX化?)
法人向けなら、検討にかかる時間が長いことも多く、しっかりした実績紹介や信頼性のある構成が求められます。
3. 数値目標や判断基準を決めておく
ホームページの「成功」って何でしょうか?
目標が曖昧だと、完成しても良し悪しの判断ができません。
具体的な数値目標の例
- 月に10件の問い合わせを目指す
- 求人ページから月3件の応募がある状態にする
- LINE登録を毎月20件増やす
- 商品購入率(CVR)を3%以上にする
すべてを数字で管理しなくても大丈夫ですが、「なんとなく」ではなく、できる範囲でゴールを意識することで、成果につながる設計になります。
4. 競合や他社のホームページを見ておく
実はこれ、とても効果的な準備です。
同じ業種のサイトや、憧れのブランドのホームページを見ておくと、「こういう構成にしたい」「この雰囲気は避けたい」といった方向性が見えてきます。
見るべきポイント
- 構成(ページの流れ)
- デザイン(色・フォント・写真)
- 情報の見せ方(導線設計)
- キャッチコピーやメッセージ
ただ「参考にする」だけでなく、「自社だったらどう置き換えるか?」まで考えると、より効果的です。
5. 掲載する情報やページ構成を考えてみる
「載せたいこと」がはっきりしていれば、それだけで制作の流れがスムーズになります。
ここでのポイントは、「細かい文章を完璧に用意する」ことではなく、「何を載せたいか」「どの順番で伝えたいか」をイメージすることです。
よくある基本ページ
- トップページ
- 会社概要 / プロフィール
- サービス紹介
- お問い合わせ
- よくある質問(FAQ)
- お知らせ / ブログ
- 採用情報
- 実績紹介
もし思いつかなければ、「他社と同じでOK」と伝えても問題ありません。
制作会社が一緒に構成を考えてくれる場合も多いです。
6. 必要な機能やシステムをざっくり考えておく
ホームページには「見せるだけ」の情報提供型から、「動き」のある機能付きサイトまで様々なタイプがあります。
自社に必要な機能をある程度イメージしておくと、制作費用や納期の見積もりもスムーズになります。
よくある機能の例
- お問い合わせフォーム(自動返信つき)
- Googleマップの埋め込み
- SNS連携(Instagram、Xなど)
- スライドショーやカルーセル
- ブログ投稿機能
- 管理画面から自分で更新できる仕組み(CMS)
- 会員専用ページ
- ネットショップ(カート機能付き)
これらは、WordPressなどのCMSを活用することで実装できることも多いですが、内容によっては追加開発が必要な場合もあるため、あらかじめ考えておくと安心です。
7. 更新・運用の方法を考えておく
ホームページは「作って終わり」ではありません。運用・更新こそが大切です。
そのためには、「誰が」「どのくらいの頻度で」「どんな更新をするのか」を事前にイメージしておきましょう。
運用のパターン
- 自分で更新する(社内で対応)
- CMS(WordPressなど)を導入する
- 事前に操作を学ぶ、マニュアルをもらう
- 更新に使える時間を確保する必要あり
- 外部に依頼する(制作会社やライター)
- 月額の保守契約を結ぶ
- 更新作業を都度依頼する
- 内容や頻度によってコストが発生
ブログやお知らせの活用
集客やSEOの観点では、ブログやお知らせの更新は非常に有効です。
ただし、「続けられるか」が大切なので、無理のない頻度を事前に考えておくのがポイントです。
8. 好みのデザインイメージをまとめておく
見た目の好みは人それぞれ。だからこそ「好きな雰囲気」「避けたい印象」を共有しておくと、制作側もズレなく進められます。
デザインで伝えるとよいポイント
- 色(明るめ?落ち着いた色?)
- フォント(柔らかい?スタイリッシュ?)
- 写真の雰囲気(人を写す?イラスト中心?)
- 余白の使い方(ゆったり?情報量多め?)
- アニメーション(動きあり?静的が好き?)
たとえば、「高級感を出したい」「安心感を与えたい」「親しみやすさを重視したい」など、抽象的でもOKです。
参考サイトのURLや、スクリーンショットを保存しておくと、より伝えやすくなります。
9. 予算の上限や希望金額を決めておく
ホームページ制作の料金はピンキリです。だからこそ、先に「上限」「理想の予算感」を考えておくことで、無理なく現実的な提案が受けられます。
一般的な制作費の目安(小規模〜中規模)
- テンプレートを使ったシンプルな構成:5〜15万円
- オリジナルデザイン+基本的な機能:20〜50万円
- オーダーメイド+機能拡張:50万円以上〜
もちろん内容や業者によって幅はありますが、構成・ページ数・機能によって費用は大きく変動します。
費用を抑えたい場合は、まずは「最小構成でスタート」して、将来的に拡張する方法もあります。
10. スケジュールと公開希望時期を決めておく
「なるべく早く」だけでは、実際の進行に無理が出ることもあります。予定がある場合は、いつまでに公開したいかを明確に伝えましょう。
スケジュールに関して整理しておくと良いこと
- 公開希望日はあるか?(イベントや開業など)
- 制作に使える資料や情報は揃っているか?
- 写真や文章は自分で用意?依頼する?
- 社内の確認フロー(誰がチェックするか)を整理
制作期間は一般的に、シンプルな構成で1ヶ月〜2ヶ月、こだわる構成やページ数が多いと3ヶ月〜6ヶ月になることもあります。
余裕を持った計画を立てておくと、慌てることなく理想のサイトに近づけられます。
よくある失敗例とその原因

ここでは、実際にホームページを依頼した方々が直面した「失敗あるある」と、その背景・対策をご紹介します。
目的があいまいで、効果が出なかった
最も多いのが「何のために作るか」を明確にしないまま依頼してしまったケースです。
結果として、伝えたいことが絞れず、情報が散漫になり、訪問者の行動を促すことができませんでした。
失敗例
- とりあえず作ったが、何を載せるべきか分からず途中で止まってしまった
- 誰に向けた内容か分からないサイトになってしまい、閲覧数が増えない
対策
- 依頼前に「誰に何を伝えたいのか」を1枚のメモにまとめる
- 数値目標(問い合わせ件数、アクセス数)を設定しておく
安さだけで選んで後悔した
費用を重視するあまり、対応が雑だったり、修正対応が有料だったりと、思わぬトラブルになることもあります。
失敗例
- 見積もり時は安かったが、後からオプション費用がどんどん加算された
- テンプレートの使い回しで、オリジナリティがなく競合と被ってしまった
対策
- 価格だけでなく、含まれている内容とアフターサポートも確認
- 実績や担当者の対応を見て、信頼できるかを重視する
自分で更新できず、放置状態に
CMSの導入はしたものの、操作が難しくて放置してしまうケースもよくあります。
失敗例
- WordPressを導入したが、投稿画面の使い方が分からない
- サイトを変更したくても、どこを触ればいいか不明で手が出せない
対策
- 制作時に「操作方法の説明」があるかを確認する
- 定期的な更新は制作会社にお願いするなど、体制をあらかじめ決めておく
成功している事例から学ぶポイント
実際に成果を出している中小企業や個人事業主のホームページには、共通する特徴があります。
成功事例1:小さな整体院のホームページで月10件以上の予約を獲得
- 地域名+サービス名のSEO対策で上位表示
- お客様の声や施術の流れをしっかり掲載
- スマホでの見やすさに特化したデザイン
ポイント
- ターゲットを明確に設定(40代以上の女性)
- お客様の不安を解消する導線と情報設計
成功事例2:リフォーム会社が問い合わせ数3倍に
- 施工事例を毎月追加し、信頼性をアップ
- よくある質問ページで顧客の不安を軽減
- LINE連携で気軽な相談窓口を設置
ポイント
- コンテンツを自分たちで追加・更新できる仕組み
- ビフォーアフターの写真が説得力に
成功事例3:フリーランスのカウンセラーが信頼感を演出
- 自己紹介ページで想いや経歴を丁寧に伝える
- ブログで考え方を発信し、ファンを獲得
- シンプルなデザインで親しみやすさを演出
ポイント
- 個性を打ち出すことで他社との差別化に成功
- 無料相談フォームへの導線がわかりやすい
制作会社に相談する際に準備しておくと良いこと
「まだ何も決まっていないけど、相談していいのかな?」と思う方も多いですが、大丈夫です。
とはいえ、以下のことをある程度整理しておくと、打ち合わせがスムーズに進み、希望に近い提案を受けられます。
準備しておきたいもの
- サイトの目的(ゴール)
- 伝えたい相手(ターゲット像)
- 参考にしたいサイト(URLやスクショ)
- 掲載したい情報(サービス、会社情報など)
- 予算や公開希望時期の目安
これらはすべて決まっていなくても問題ありません。
むしろ、「まだ整理しきれていないので、話しながら詰めたい」と伝えるのもOKです。
写真や文章はどう準備すればよい?
「写真や文章は自分で用意しないといけないの?」という不安もよく聞きます。
ケースバイケースですが、基本的には次のような対応が可能です。
写真について
- 自社で撮影したものを使う(スマホでもOK)
- カメラマン撮影を依頼する(有料オプション)
- 無料・有料の素材写真を使用する(商用利用可)
文章について
- 自分で書く
- 制作会社に下書きを作ってもらい、調整する
- ライターに依頼する(別途費用)
写真や文章が用意できなくても、「こういう内容を伝えたい」というざっくりしたメモがあれば大丈夫です。
初めてのホームページ制作でも安心して進めるために
「ホームページを作るのは初めてで、右も左も分からない」
そんな方でも問題ありません。むしろ、最初から完璧に準備できる人の方が珍しいです。
制作会社は、そうした不安や疑問に寄り添って進めてくれるパートナー。
大切なのは「相談しやすさ」と「話しやすさ」です。
初めての人が感じやすい不安
- 何を聞かれるのか分からない
- 予算が少なくて断られそう
- 自分のイメージをうまく伝えられるか不安
- 自分で文章や写真を用意できる自信がない
これらの不安を解消するには、最初のヒアリングで「どこまでサポートしてくれるか」を確認しておくことがポイントです。
Yujuwaの並走型サポートとは
Yujuwa(ユジュワ)では、「丸投げ」でも「一緒に考えたい」でも対応可能な、柔軟な進め方を大切にしています。
それは、私自身が“現場経験”を持つ制作者だからこそできること。
依頼者の迷いや弱点も分かったうえで、一緒に形にしていくのが特徴です。
並走型だからこそ、こんなことができます
- 目的やゴールが定まっていない場合でも、ヒアリングで一緒に整理
- 掲載文章が書けないときは、叩き台をこちらで用意
- 好きなサイトの雰囲気から、デザイン案を提案
- 小さく始めて、将来的な拡張まで見据えて設計
「一人では進められないかも」と感じている方ほど、安心してご相談いただけます。
制作の基本的な流れ(Yujuwaの進め方)
ホームページ制作は、一見すると複雑に感じますが、ステップごとに区切ればわかりやすく進められます。
ここでは、Yujuwaの基本的な進行フローをご紹介します。
- お問い合わせ・初回ヒアリング(無料)
- お困りごとや目的をざっくりでOKなのでお聞きします
- ヒアリング内容をもとにご提案・お見積もり
- ご予算や希望に合わせた柔軟な構成でご提案
- ご契約・制作スタート
- 掲載内容の準備や写真の確認など
- デザイン制作(トップページから)
- 雰囲気や方向性を見ながら調整・修正
- コーディング(スマホ対応含む)
- 本番用に動くサイトとして構築
- テスト・最終確認
- 表示や動作の確認、誤字脱字の修正など
- 公開・納品
- サーバーへのアップやSEOの初期設定を行います
- 運用・保守(必要に応じて)
- 更新代行やトラブル対応なども可能
個人事業主や小規模ビジネスの方に合わせた、分かりやすい進行とサポートを意識しています。
無理なく始める“ミニマム構成”の考え方
「まずは小さくスタートしたい」
「本格的な運用はこれからだけど、プレゼンスだけは持ちたい」
そんな方には、最小限のページ数と機能でスタートし、後から少しずつ拡張する方法もおすすめです。
ミニマム構成の一例
- トップページ
- プロフィール / 会社概要
- サービス紹介
- お問い合わせフォーム
これに「よくある質問」や「ブログ」などを後から追加していくことで、コストを抑えつつステップアップが可能です。
ホームページは育てていくもの。最初から完璧である必要はありません。
よくある質問(事前に確認しておきたいこと)
Q. 写真やロゴがまだないけど、大丈夫?
A. 大丈夫です。素材が揃っていない状態でも、イメージから提案可能ですし、必要に応じてフリー素材や仮写真で進めていきます。
Q. ブログ更新は自分でできる?
A. WordPressを導入すれば、自分でブログ更新が可能です。初回に使い方も丁寧にお伝えします。
Q. スマホでも見やすくなりますか?
A. 全ページ、スマホ対応(レスポンシブ)で構築します。スマホでの表示崩れが起きないよう細かく調整します。
Q. 予算が少ないけれど、相談してもいい?
A. 問題ありません。まずは現実的な範囲からご提案します。予算に合わせた段階的なサイト構成も可能です。
まとめ:事前の準備が、満足度を大きく左右する
ホームページ制作は「デザイン」や「機能」だけでなく、
その前段階の目的整理・ターゲット明確化・情報準備がとても重要です。
この準備があるかどうかで、打ち合わせのスムーズさも、完成後の満足度も大きく変わってきます。
準備といっても、完璧である必要はありません。
「なんとなく」「まだ途中」でも大丈夫です。
むしろ、制作のプロと一緒に話しながら整理していくことで、イメージがどんどん具体化していきます。
再確認チェックリスト(依頼前の確認項目)
制作を依頼する前に、次の項目を軽くチェックしてみましょう。
全部に○がつかなくても問題ありません。いまの状態を把握することが大切です。
| チェック項目 | 自分の準備状況 |
|---|---|
| ホームページの目的は明確か | 例:集客?信頼性?紹介? |
| 伝えたいターゲットは誰か | 年齢・性別・業種・悩み |
| 数値目標はあるか | 問い合わせ件数、登録数など |
| 掲載したいページはあるか | トップ、会社概要、サービスなど |
| 必要な機能は考えてあるか | フォーム、ブログ、SNS連携など |
| 好きなデザインや参考サイトはあるか | 雰囲気やカラーなど |
| 予算や公開希望時期の目安があるか | 上限だけでもOK |
| 更新は自分でやる?任せる? | CMS操作か、保守契約か |
| 写真や文章の準備ができるか | 撮影・執筆・依頼の予定など |
| 長期的な運用イメージがあるか | 今後の発展計画など |
制作依頼は、相談から始めてOKです
最初からすべて決めきれていないといけない…
そんなプレッシャーを感じる必要はありません。
むしろ、「一緒に考えてくれる相手かどうか」が大切です。
99-webでは、ヒアリングを通してあなたの想いや強みを引き出しながら、
最適な形に整えていく“並走型サポート”を行っています。
こんなご相談、大歓迎です
- まだぼんやりとしかイメージがない
- 他社に相談したがしっくりこなかった
- 小規模だけどきちんとしたサイトを作りたい
- 初めてだけど、自分の事業をしっかり伝えたい
- SNSしか使っていないが、信頼される名刺代わりのサイトが欲しい
どんな状態からでも、お気軽にご相談ください。
ご相談・お見積もりは無料です
Yujuwa(ユジュワ)では、初回のご相談・お見積もりはすべて無料です。
- ホームページの目的整理
- ターゲット設計のアドバイス
- 必要なページ・構成のご提案
- ご予算に合わせた柔軟な進行
すべて一緒に整理しながら進めていきますので、
「何を伝えればいいか分からない」という方も、安心してご連絡ください。
あなたの想いを、ホームページという形に
ホームページは、ただのデザインや情報の羅列ではありません。
あなた自身の事業・サービスの価値、
お客様への想い、
これまでの歩みやこれからの目標を
伝えるための大切な「顔」です。
そしてそれを一緒に形にしていくのが、Yujuwaの役割です。
あなたの事業の魅力を、しっかりと伝えられるホームページを一緒につくりませんか?
まずは相談だけでも、お気軽にご連絡ください。